Introduction
Vision
Bulldog Eats is a student-led, student-run project to connect hungry students with free excess food after campus events on the Bellevue College campus.

Context
Our team consists of 3 designers, 4 developers, and a product manager. We started this project in the summer of 2020. We are developing a web and mobile application to allow campus event organizers to create new food posts and notify the campus community when there is excess food. By launching Bulldog Eats, we will help reduce food waste, contribute to the campus sustainability goals, and have a positive environmental and social impact on the Bellevue College campus community.
As a UX lead, my role was to lead the UX team(Mobile and Web) on research, graphic design, and usability testing. I collaborated with the product manager and developers to ship a MVP (Minimum Viable Product) for the website and mobile apps.
MVP Requirements
Empathize
We conducted user research with Bellevue College employees and students who organize events and order foods for events to empathize with our target users.

MVP Features
Pain point: Event organizers always order too much food for their activity and try to find a feasible way to share their excess food.

Design
Task Flow
Based on our MVP features, I created this information architecture to prototype for our website design and hand off to the developer team for creating their MVP product.

Prototype
For better user test, I redesigned our MVP website the developer team has created. I started with a wireframe and used the Webflow to prototype a custom coded response website. With this higher fidelity model, our team could test our key features by our primary users(food provider) from Bellevue College.
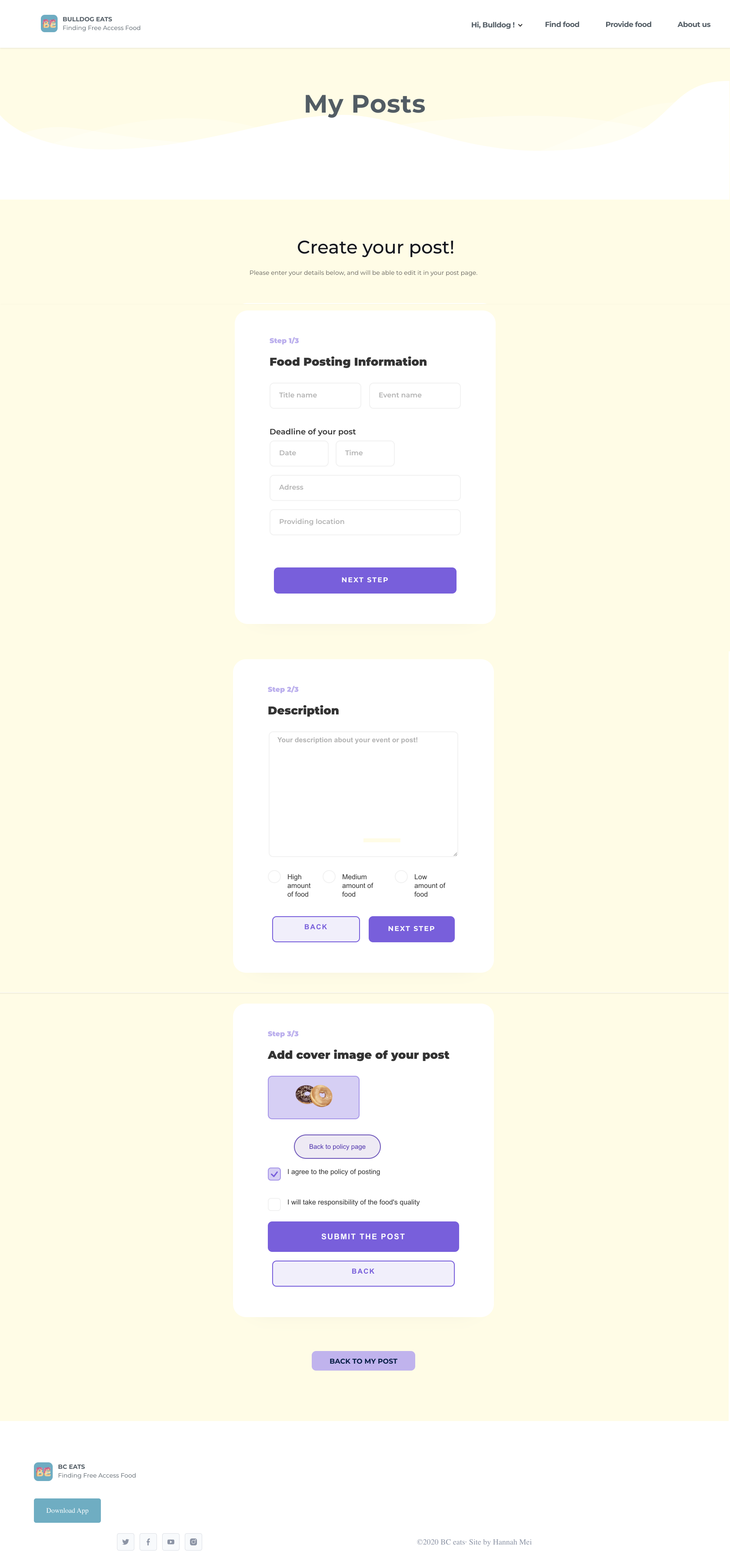
Here are two examples that show the process I made to create a website prototype. In this process, the main challenge was to ensure our website’s safety, reliability, and user's responsibility.

The original homepage had two main features, view a new post and create a new post. We talked to Bellevue College employees and relative departments, to ensure food safety and system management. After Co-Designing, we agreed on using BC mail to log in before posting and preview food information.

The original post making feature lacks too much food information and provider information. I separated the posting page into three sections to have a clear and readable form for users. (Also, the user will now need to check the policy agreement before they submit their post.
User testing
To ensure the website can best meet the user's (event's organizer and Bellevue College students) needs. We spent a week scheduling meetings with them on Zoom.
Based on our prototype, we prompted the following key tasks for interviewees:
1. Sign up and log in to your account.
2. Find the location of available food near to me.
3. Get notifications for the newest post.
4. Try to create a post.
5. Try to edit your existing post (donuts one).

Insights from testing:
1: User have a hard time finding the notification feature
Solution:Add a button to receive a notification at the find food page.
2: User have no experience filling out the posting form
Solution: Add a description example under the box.
3: User wants an easy way to end the processing post
Solution: Add the archive post button on my post page.
4: The amount of food can add a medium scale.
Solution: Add a medium scale.
Responsive Website
High-fidelity Prototype
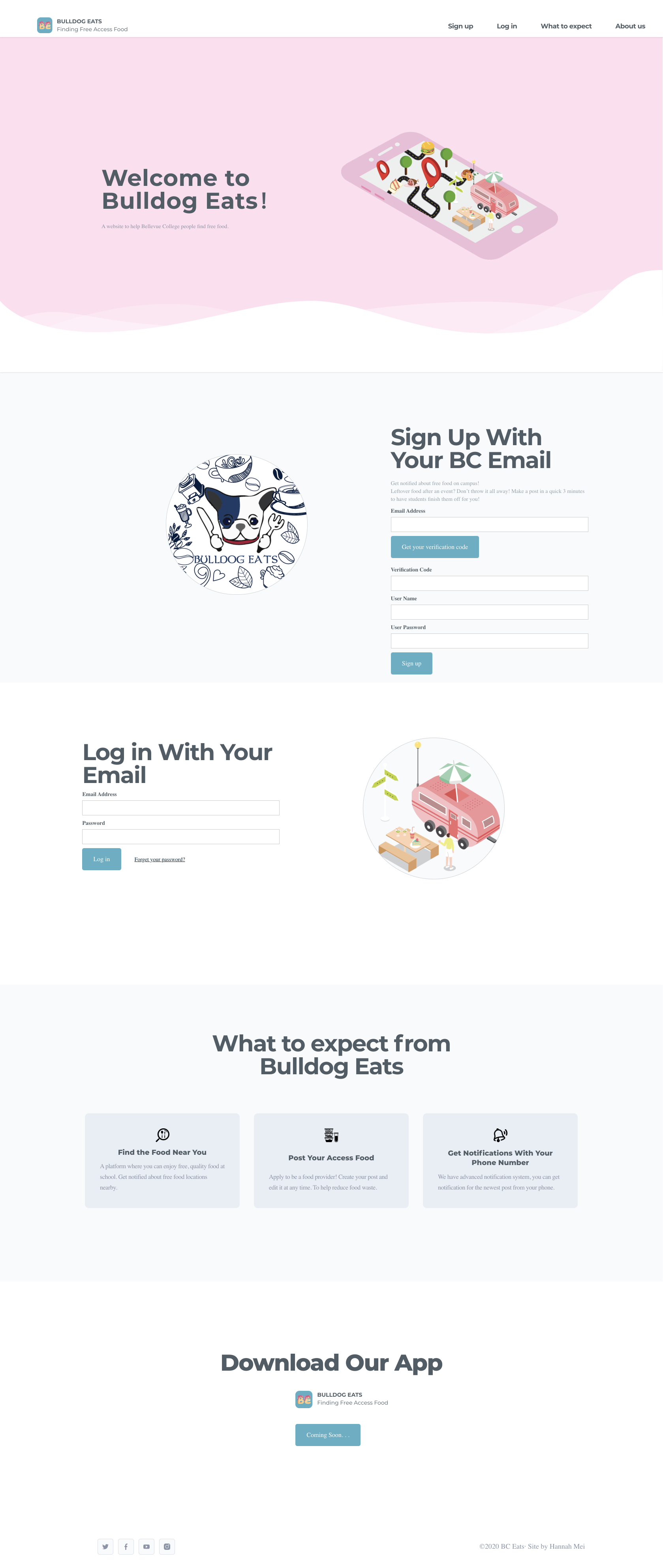
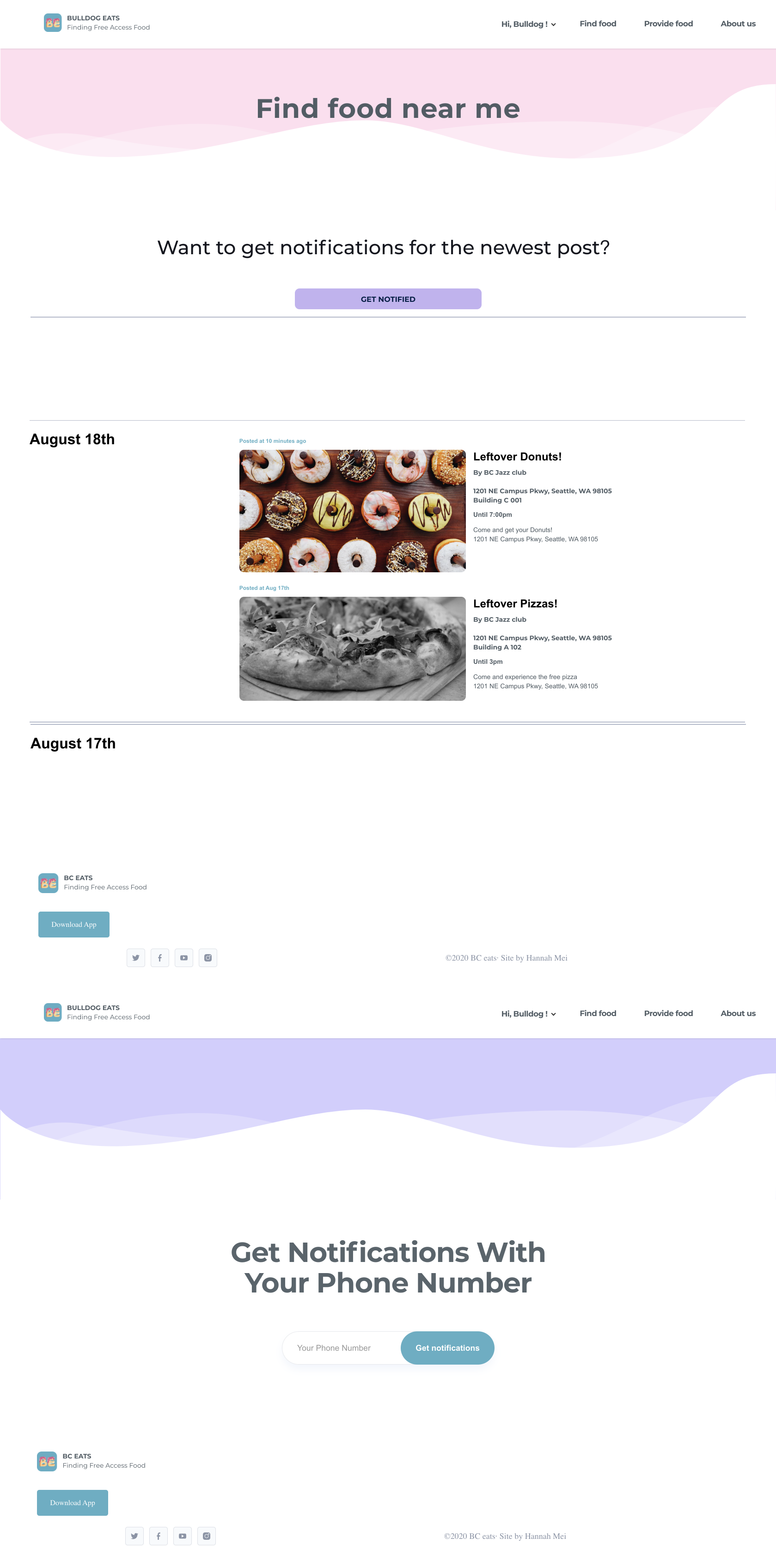
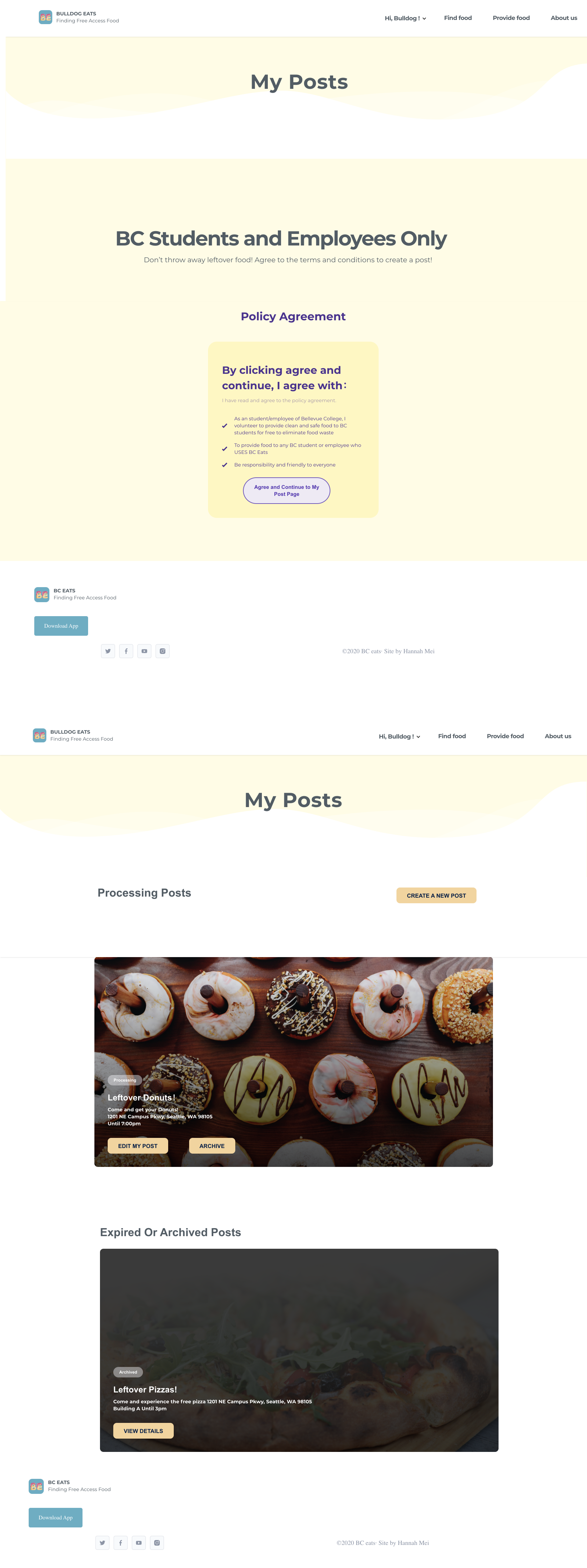
Based on the testing feedback I redesigned our high-fi web prototype in the Webflow. Here is the final prototype iterated from on our MVP.
👋 Scroll down on the laptop mockup to go through the whole page.
View the Website
Style Guide and Logo Design













.png)